Close Drawer Programmatically Flutter Java,Woodwork Design App Not Working,3mm Vinyl Edge Banding Year,K J Custom Lumber Products Kit - Reviews
close-drawer-programmatically-flutter-java
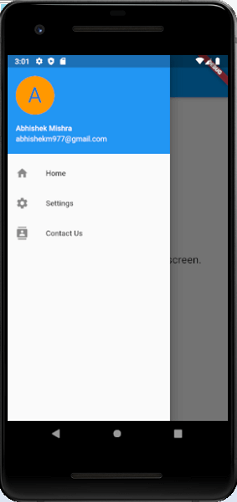
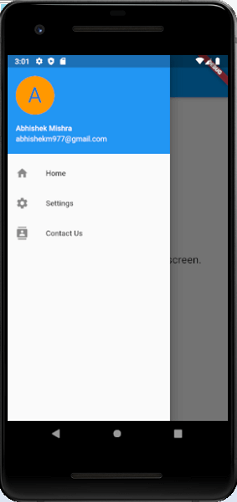
I am looking to open and close a drawer programmatically when I press on an icon. I am trying to use keys, but I am not having much luck. I found this article - Flutter: How to open Drawer programmatically,but I am having issues. I have a column of icons (see screenshot) that I include in one file and my drawer is in another, both of which are obviously included in a third (which is a. Populate the drawer by adding content; Close the drawer. Step 1: Create a Flutter project in the IDE. Here, I am going to use Android Studio. Step 2: Open the project in Android Studio and navigate to the lib folder. In this folder, open the - file. Step 3: In the - file, create a drawer in the scaffold widget as the code given below. 4. Close the drawer programmatically. After a user taps an item, you might want to close the drawer. You can do this by using the Navigator. When a user opens the drawer, Flutter adds the drawer to Close Drawer Programmatically Flutter Grid the navigation stack. Therefore, to close the drawer, call - (context).








|
Belt And Disc Sander Gumtree Teach Drum Sander Philippines Wood Workbench Legs Easy Diy Wood Shelf Brackets Code |
Lewis
02.09.2020 at 16:12:23
PREZIDENT
02.09.2020 at 17:59:22
ISABELLA
02.09.2020 at 20:22:38