Vue Router Sign Out Keyboard,Mikov Marking Knife Kit 90,Aqua Coat Grain Filler 3d - 2021 Feature
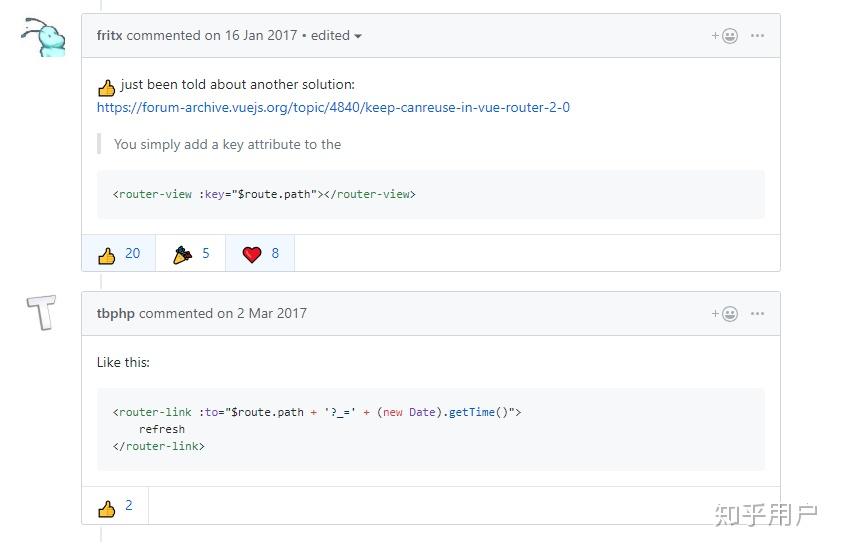
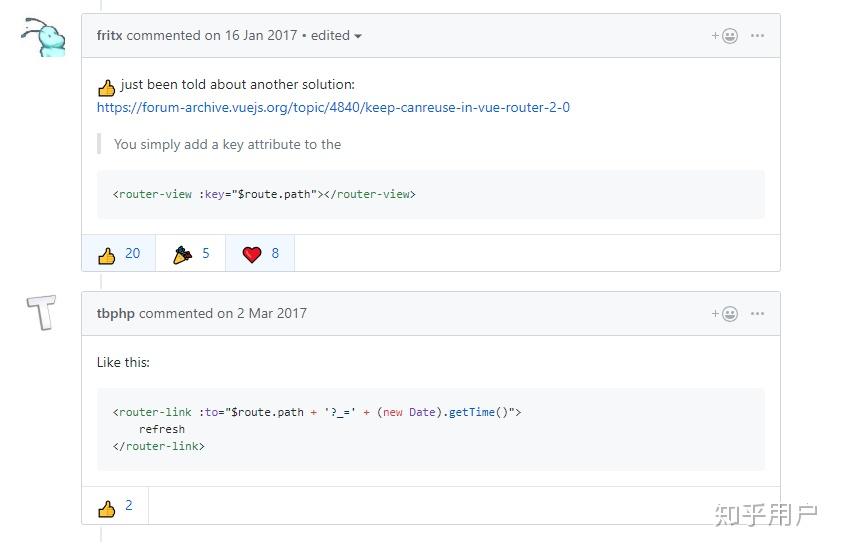
vue-router-sign-out-keyboard
Vue Router Page Transitions with Fade, Slide and Zoom Effects - Markus Oberlehner










|
Hardwood Floor Renewal Products Work Rockler Finishing Sprayer Parts Recipe Dewalt 3526 Radial Arm Saw Top |
Ramal
22.10.2020 at 22:13:18
VASYAK
22.10.2020 at 13:30:24
Aska_Padnoska
22.10.2020 at 12:15:20