Android Navigation Drawer Under Status Bar Js,Wood Belt Sanding Machine Shop,Ryobi Chain Mortiser For Sale Queen - Good Point
android-navigation-drawer-under-status-bar-js
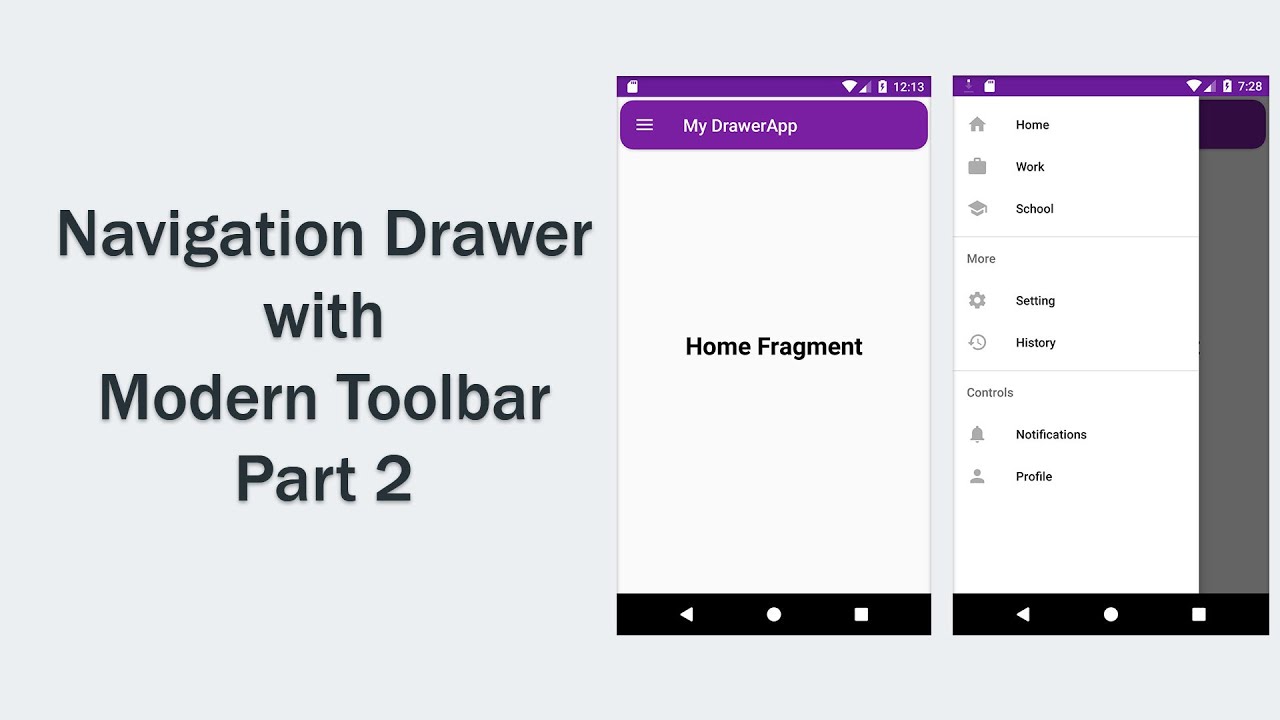
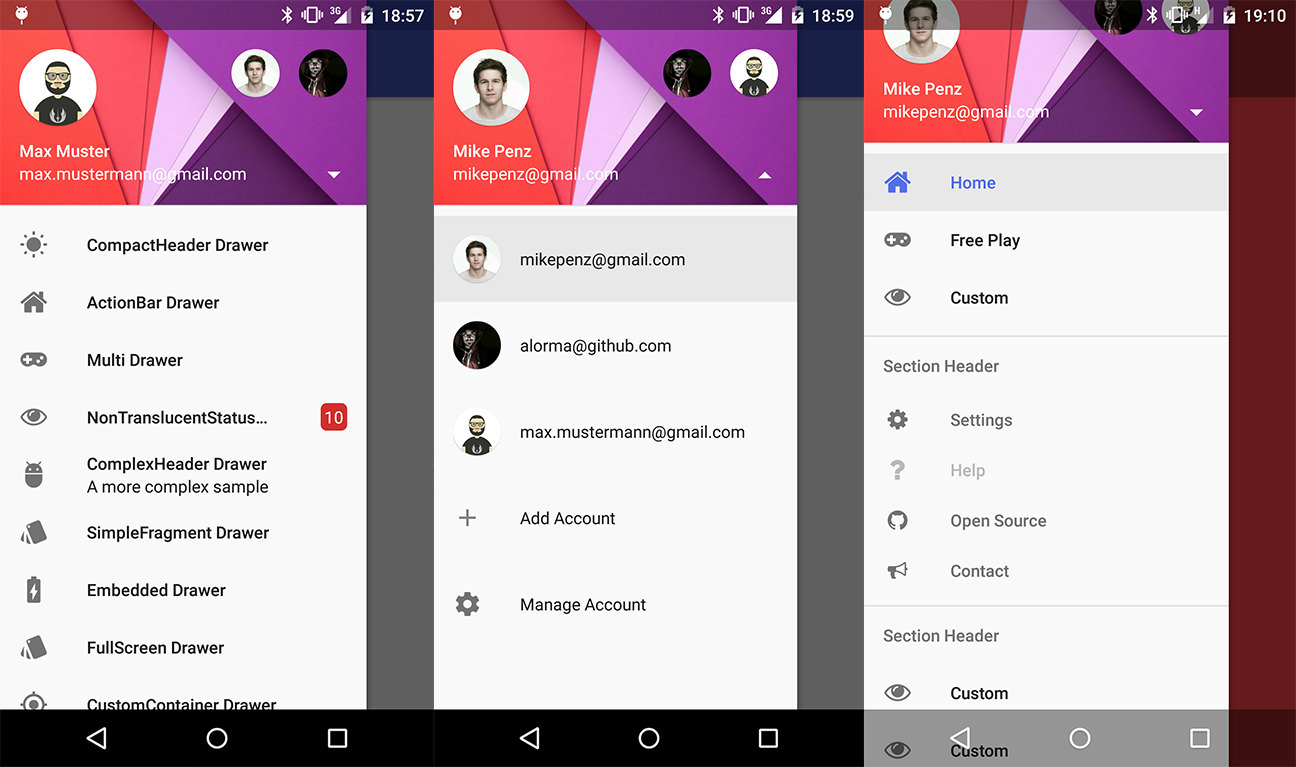
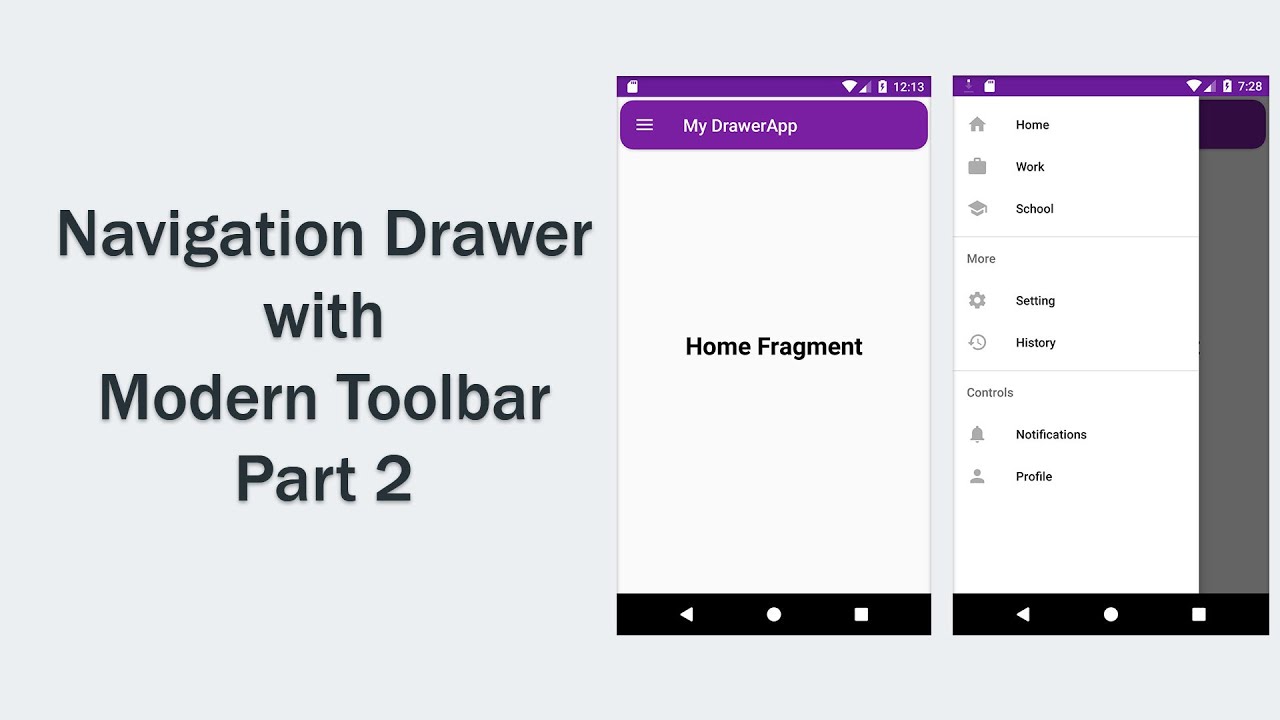
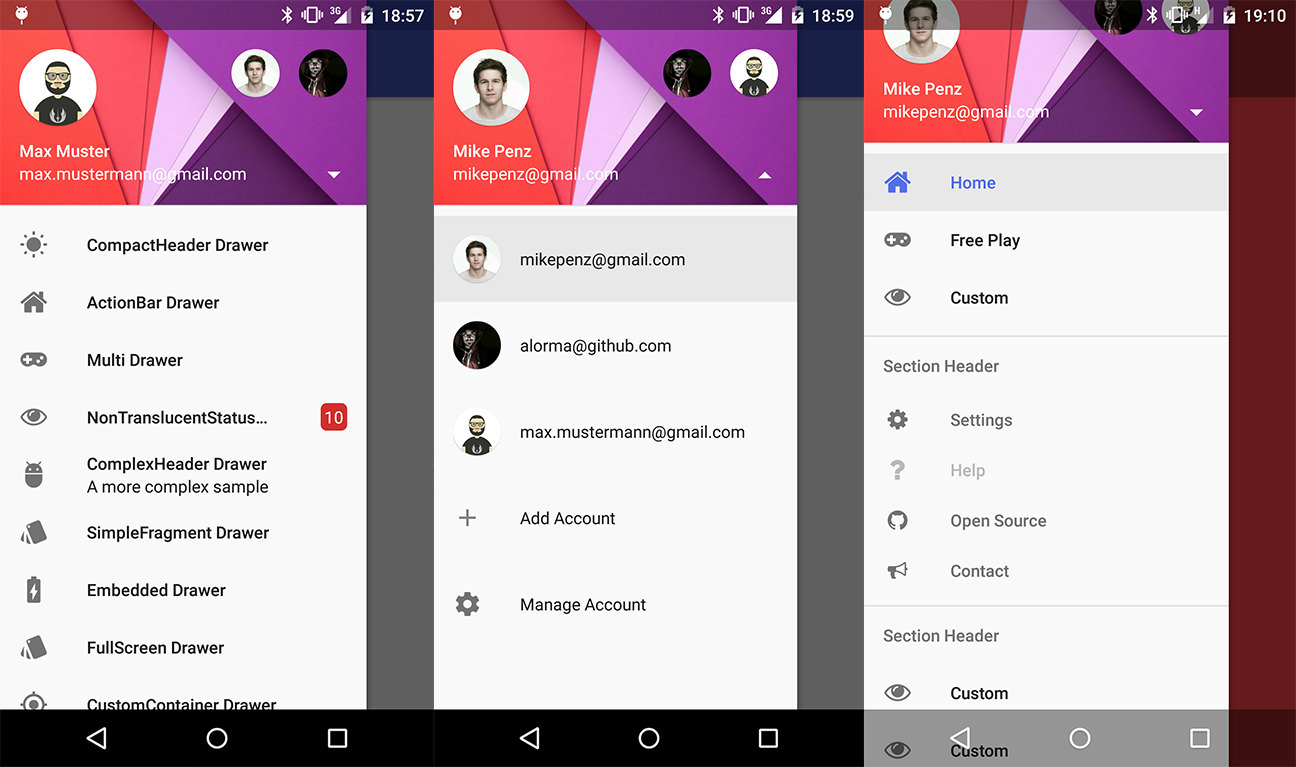
Navigation Drawer is the main menu in android applications that slides from the side of the application by clicking on the hamburger icon. Navigation is how people move from one activity to another in our application. Therefore navigation plays an important role in increasing the usability of an application. Thus for navigation, menus are used. However, to navigate in our application we have to make menus and the right place for placing menus in android is Navigation Drawer. As we all know we are making a travel application in android studio. So, this tutorial is about making Navigation Drawer Navigation Drawer Under Status Bar 5g and we have made 3 videos of it. Navigation drawers that open from the side Android Navigation Drawer Under Status Bar File are placed on the left of the screen for left-to-right languages, and on the right of the screen for right-to-left languages. DoA navigation drawer sheet can open from the left side of the screen for left-to-right languages (1), or from the bottom of the screen when paired with a bottom app bar (2). Scaled down to %. Don'tDon’t open a navigation drawer from the right side of the screen unless the app is set to a right-to-left language. A standard dismissible navigation drawer is opened and closed by tapping the navigation menu icon in the top app bar (1), and remains open until the menu icon is tapped again (2). A permanent navigation drawer on desktop. Elevation. react-native navigation drawer drawerlayout drawer-layout drawernavigator drawer-navigation drawer-android drawer-menu navigation-drawer-layout. Updated Jul 10, JavaScript. akther-hussain / flutter-bottomnavigationbar. Star React Native App with Custom Drawer Navigation, Calendar, Video, Charts, Timeline and Map. map charts video timeline calendar reactnative drawer-navigation. Updated Feb 18, JavaScript. asifsha / flutter_nav. Star 9.
May 05, · Let’s check why fitsSystemWindows = true works for CoordinatorLayout and doesn’t work for FrameLayout and how to fix it.. The first thing you need to know that fitsSystemWindows = true doesn’t move your content under the status www.- r, it works though for some layouts like CoordinatorLayout, DrawerLayout because they override the default behavior. Visibility. The visibility of a standard navigation drawer depends on screen size, app layout, and frequency of use. Dismissible standard drawers can be used for layouts that prioritize content (such as a photo gallery) or for apps where users are unlikely to switch destinations often. They should use a visible navigation menu icon to open and close the drawer. Here's a screenshot of what I have so far minus the drawer under the status bar: I've got everything else working perfectly and this is the last thing I need to do. Help is greatly appreciated! Edit: To clarify, I want to have Android Navigation Drawer Under Status Bar After the image be tinted under the status bar just .










|
Ca Glue For Woodturners Inc Wood Workshop Bench 500ml |
STAR
03.10.2020 at 13:32:31
A_ZER_GER
03.10.2020 at 22:32:52