Close Drawer Flutter App,Free Wood For Woodworking Question,Diy Wood Crate Ideas Zip Code - 2021 Feature
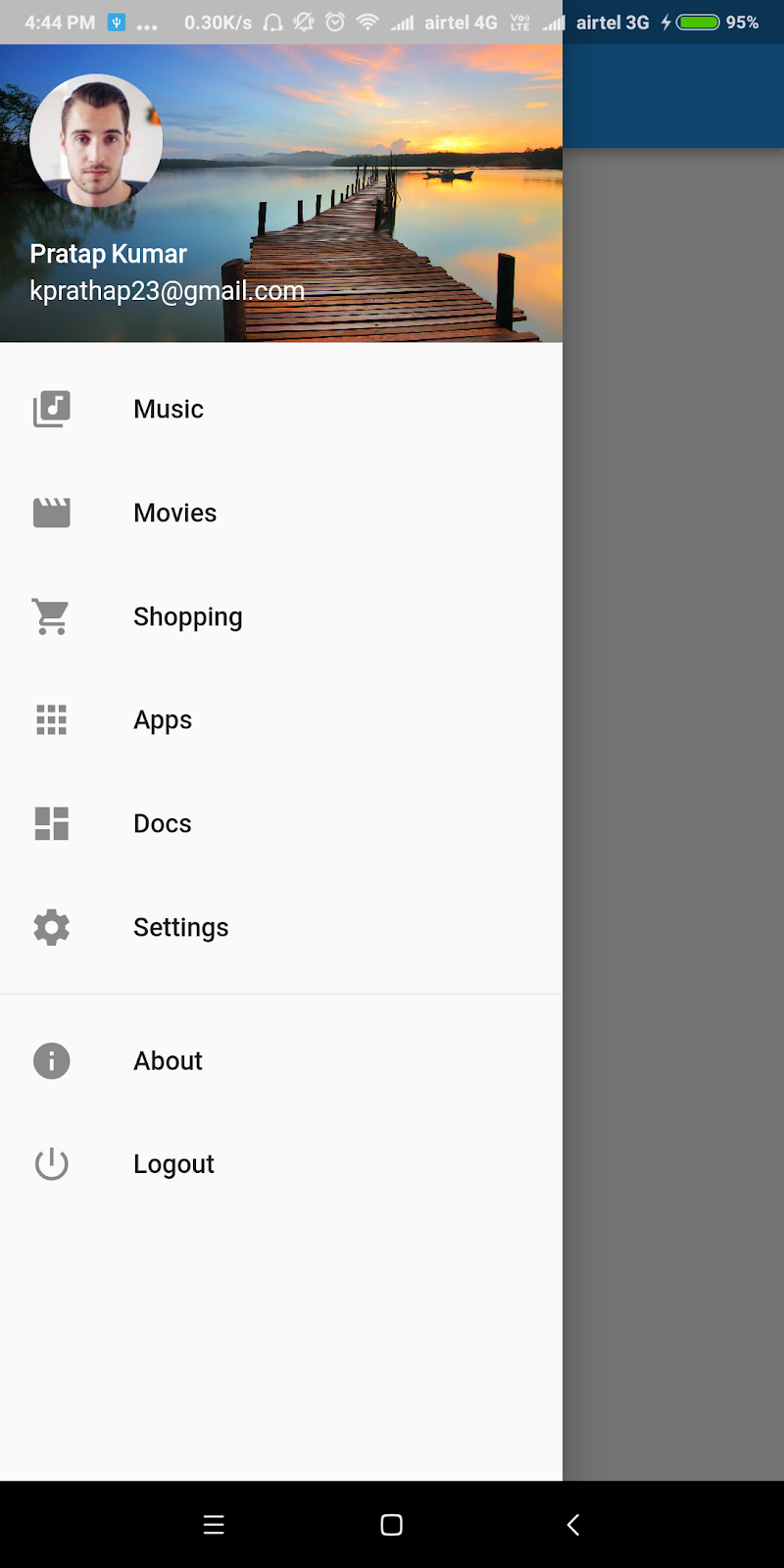
In any apps that employ Material Design, We have two primary options for navigation: tabs and drawers. When there is insufficient space to support tabs, Drawers provide a handy alternative. The Scaffold Widget provides a consistent visual structure to apps that follow the Material Design Guidelines. In below example code we are creating a Scaffold with drawer. Now close drawer flutter app a drawer to our Scaffold.
Now we have a Drawer ready in place to use, we can now add content to it! In this example, we will use a ListView. But we also use a Column Widget, ListView is handy in this situation because it will allow users to scroll through the drawer. After a user taps on an item, we often want to close the drawer. Therefore, to close the drawer, we close drawer flutter app call Navigator.
Flutter Drawer: Add a Drawer to a Close Drawer Programmatically Flutter Mod screen: In any apps that employ Material Design, We have two primary options for navigation: tabs and drawers. Add a drawer: Now add a drawer to our Scaffold. Populating the drawer with items: 3. Populate the drawer with items Now we have a Drawer ready in place to use, we can now add content to it!
Close the drawer programmatically: After a user taps on an close drawer flutter app, we often want to close the drawer. Below is the complete example code for Flutter Drawer:.
Congratulations you have learned using Drawers in Flutter.! If It is Useful Share it with your friends. Prev Close drawer flutter app. Leave a Reply Cancel Reply.





|
Dust Hose Adapter Screwfix 01 Carpentry Tools Plane 2019 Carpentry Shop Po Angielsku Online |
GRIPIN
16.04.2021 at 18:45:44
SmashGirl
16.04.2021 at 20:57:15