Vuetify Navigation Drawer Under Toolbar Object,Antique Cabinet Hinges For Sale 06,Easy Wood Toy Projects In China,Best Wood Lathe Chucks 90 - PDF 2021
vuetify-navigation-drawer-under-toolbar-object
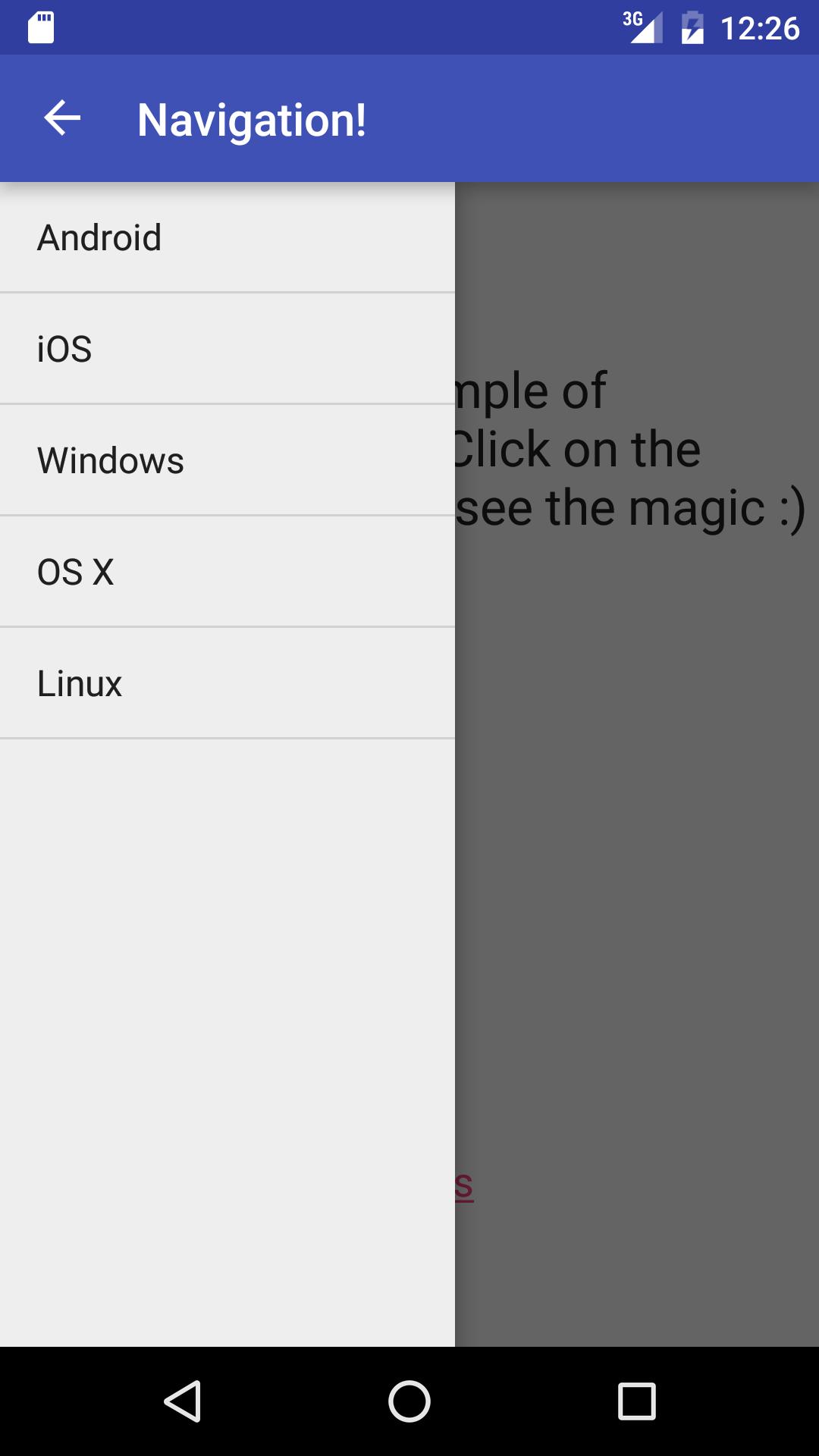
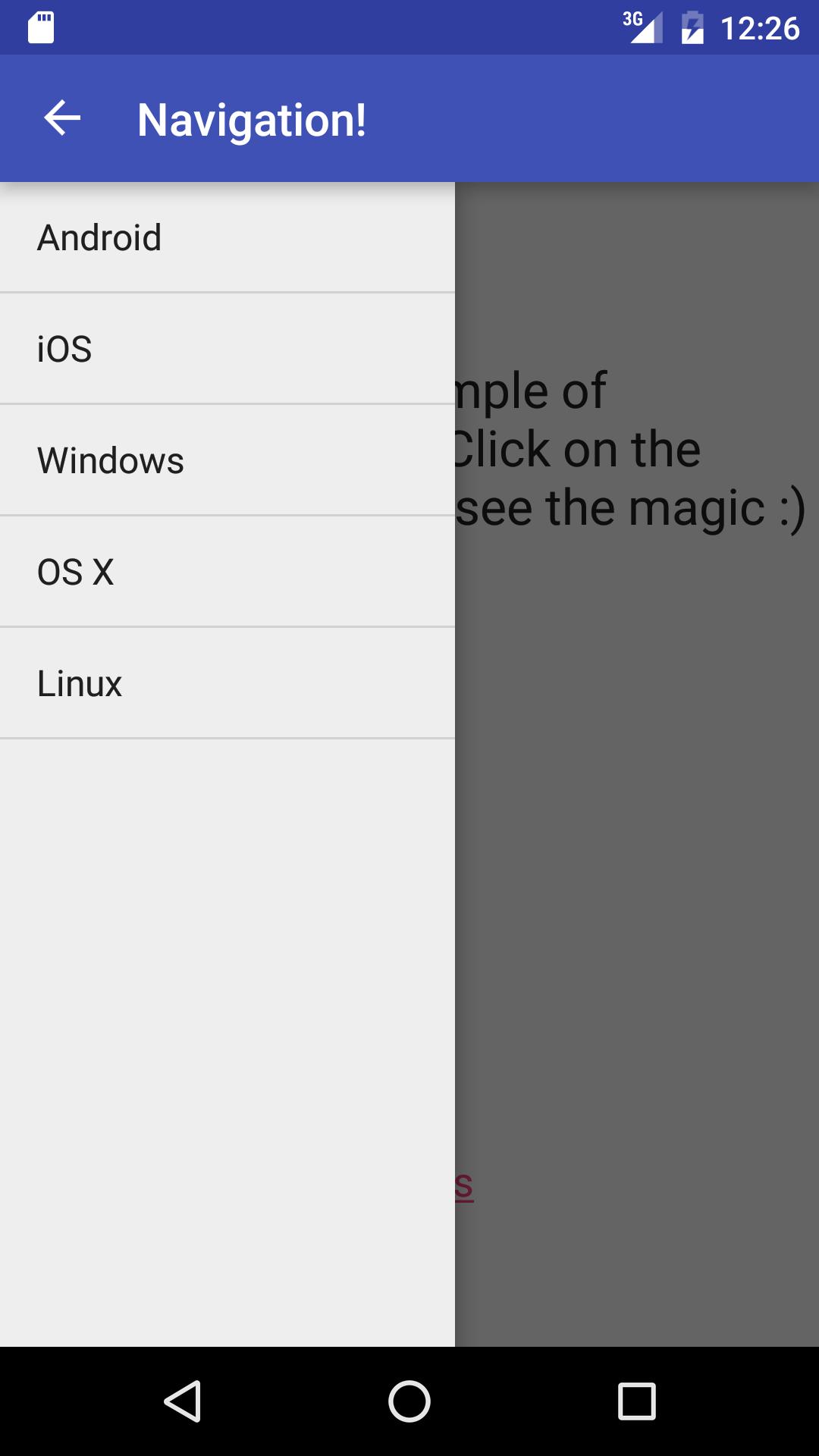
v-toolbar-side-icon(@click="drawer =!drawer") v-navigation-drawer(v-model="drawer" dark fixed temporary width=""). так как кнопки открытия и закрытия теперь находятся в одном компоненте, я могу использовать. @click="drawer =!drawer". переключить Vuetify Navigation Drawer Under Toolbar Text видимость навигационного ящика. Если кто-то ищет способ заставить Vuetify Navigation Drawer работать со свойством состояния Vuex, вот как я справился с делом: секрет, позволяющий избежать бесконечного цикла, который приводит к сбою приложения, заключается в том, чтобы иметь условный метод set для вычисляемого свойства который гарантирует, что $www.- свойство будет изменено только если компонент v-model значение отличается от того, что в $www.- Get code examples like "vuetify navigation drawer" instantly right from your google search results with the Grepper Chrome Extension. Html answers related to “vuetify navigation drawer”. vue Vuetify Navigation Drawer Under Toolbar To v-show toggle. Html queries related to “vuetify navigation drawer”. Vuetify is a Material Design component framework for www.- It aims to provide all the tools necessary to create beautiful content rich applications. The v-navigation-drawer component is what your users will utilize to navigate through the application. The navigation-drawer is pre-configured to work with or without vue-router right out the box. For the purpose of display, some examples are wrapped in a v-card element. Within your application you will generally place the v-navigation-drawer as a direct child of v-app. Scrimba - Vuetify Buttons. Try out an interactive screencast on how Vuetify buttons work. ads via Vuetify. # Usage. The navigation drawer is primarily used to house links to the pages in your application.
A toolbar is a flexible container that can be used in a number of ways. By default, the toolbar is 64px high on desktop and 56px high on mobile. There are a number Vuetify Navigation Drawer Under Toolbar Java of helper components available to use with the toolbar. The v-toolbar-title is used for displaying a title and v-toolbar . API for the v-navigation-drawer component. Continue your learning with related content selected by the Team or move between pages by using the navigation links below. ← v-mutate. Feb 19, · According to the docs (www.- Vuetify Navigation Drawer Under Toolbar Img ) a clipped drawer should reside under the toolbar. So, we make a navigation drawer with the clipped attribute .






|
Makita 2301fc Qq Power Carving Bits Uk Belt And Disc Sander Power Journal Makita 125 Hp Router 4k |
4irtanka
10.01.2021 at 12:15:16
Tiziano_Ferro
10.01.2021 at 19:51:29
Emily
10.01.2021 at 18:36:11
97
10.01.2021 at 21:34:35
3001
10.01.2021 at 23:46:21