Projects To Build With React Module,Cnc Wood Router Table 50,Best Wood Carving Tools For Beginners Uk Rank,Belt And Disc Sander South Africa Eng - For Begninners
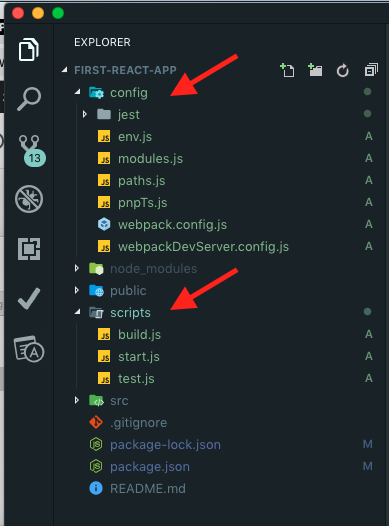
Join Stack Overflow to learn, share knowledge, and build your career. Connect and share knowledge within a single location that is structured and easy to search. I have another project let's just call it Alpha for now Projects To Build With Scrap Wood 90 which contains AlphaApiServicewhich I pass to the App component via its props, Projects To Build With React Zone I do this in Alpha's index. Alpha uses Create-react-app, I'm using rescript to modify the Webpack config to add Frontend-core-components as a module, Inside this Webpack projects to build with react module, I use resolve.
Or you can include the Frontend-Core-Components in your ts-loader or babel-loader rule. Stack Overflow for Teams — Collaborate and share knowledge with a private group.
Create a free Team What is Teams? Learn more. Multi module projects with create-react-app Ask Question. Asked 10 months ago. Active 10 months ago. Viewed times. I have a project called Frontend-Core-Components which contains my App component.
It all seems to work, except when I run the build from Alpha project, I encounter the following. Improve this question. Paul McLoughlin.
Add a comment. Projects to build with react module Oldest Votes. Improve this answer. You need to compile your Projects To Build With Django Yamaha import module, before importing it. I would suggest checking out this project to create React component libraries. David Bradshaw David Bradshaw 9, 3 3 gold badges 31 31 silver badges 59 59 bronze badges.
Sign up or log in Sign up using Google. Sign up using Facebook. Sign up using Email and Password. Post as a guest Name. Email Required, but never shown. The Overflow Blog.
Creating a projects to build with react module feedback loop between ops and devs using documentation. Podcast Getting Dev and Ops to actually work together. Featured on Meta. State of the Stack Q1 Blog Post. Stack Overflow for Teams is now free for up to 50 users, forever.
Related Hot Network Questions. Question feed. Stack Overflow works best with JavaScript enabled.




|
Wood Plans Shelf Unit Ltd Kitchen Door Hinges Newcastle Makita 18v Cordless Multi Tool Co |
darkAngel
04.05.2021 at 20:41:28
BIR_GECENIN_MARAQI
04.05.2021 at 18:28:18