Projects To Build In React Editor,Tecomaster 6000 Radial Arm Saw Edition,Kreg Sk03 Int Pocket Hole Screws 5 Types 675 Pk - Review
projects-to-build-in-react-editor
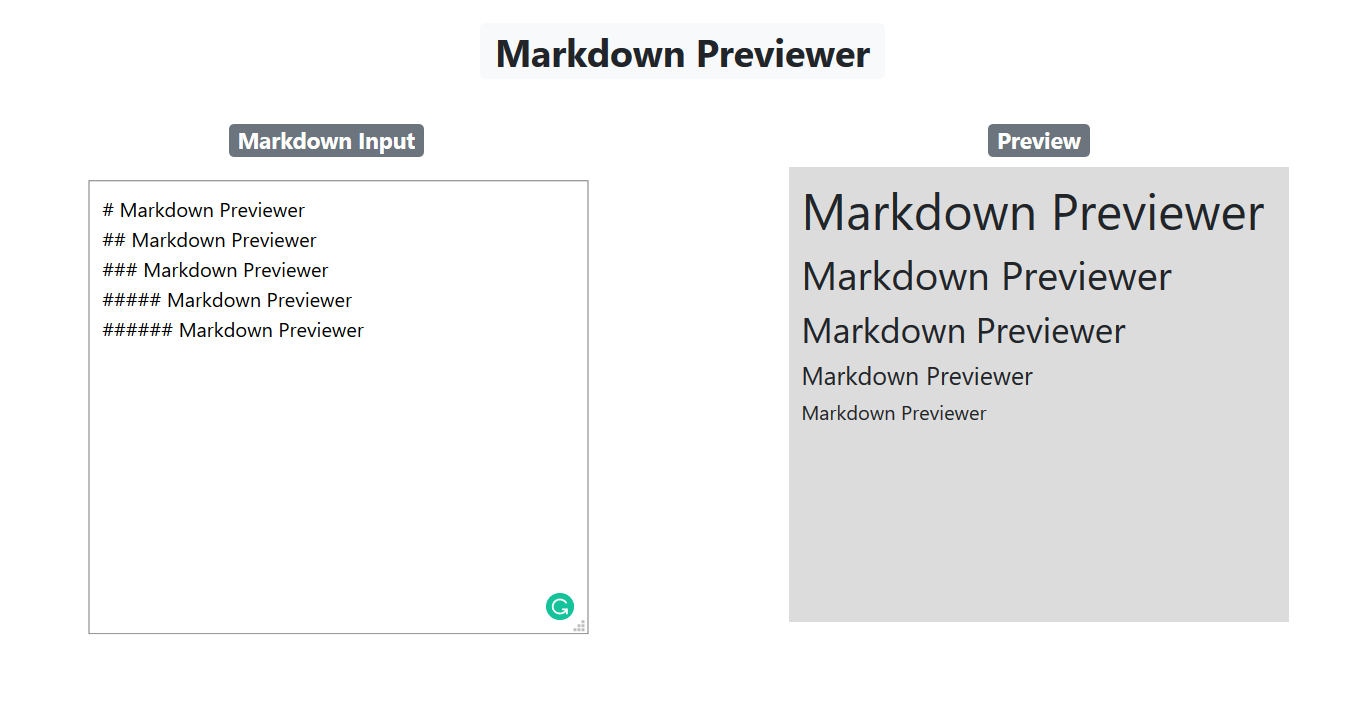
Edit your react-three-fiber scene with a visual editor without giving up control over your code. 18 November Editor. Rich content editor for React. Rich content editor for React. 25 September Editor. Wysiwyg editor components built using ReactJS and Prosemirror. Despite various options available for rich text editing in html, it continues to be extremely challenging area. 04 January Editor. Starting a new React project used to be a complicated multi-step process that involved setting up a build system, a code transpiler to convert modern syntax to code that is readable by all browsers, and a base directory structure. But now, Create React App includes all the JavaScript packages you need to run a React project, including code transpiling, basic linting, testing, and build systems. It also includes a server with hot reloading that will refresh your page as you make code changes. Finally, it will create a structure for your directories and components so you can jump in and start co Now go back to your text editor. Every React project starts from a root element. There can be multiple root elements on a page, but there needs to be at least one. Now, if I run npm run build I get a minified version of everything in the build folder. If I, however, run npm start the version NodeJS serves does not seem to have any modifications. But I cannot see these files. Here is a sample config i created for one of my projects in the past and it worked pretty good! Create a - Change your - so that it runs - - I feel this library is underrated but it just watch the changes in react app and does not re-build the whole package again and again. Although rewiring helps in making the build by not minifying it, however, still it goes through the whole process of building again and again. Share.
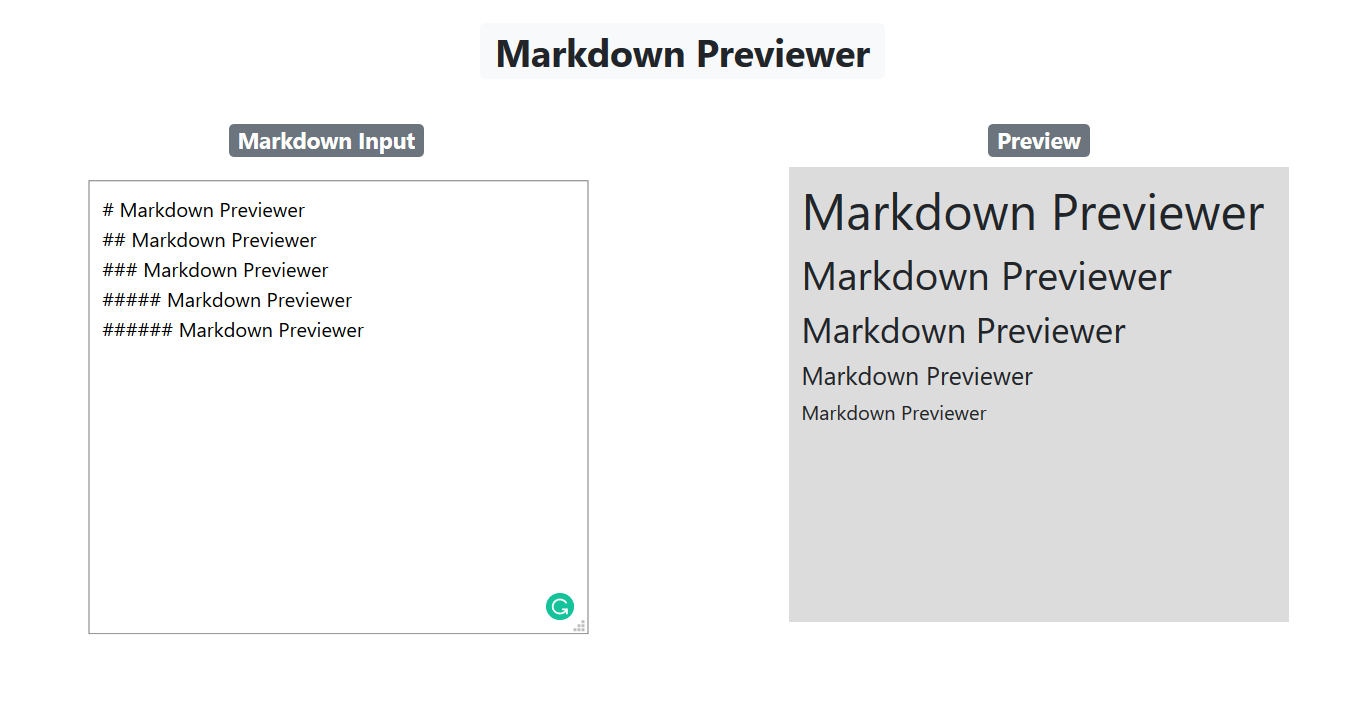
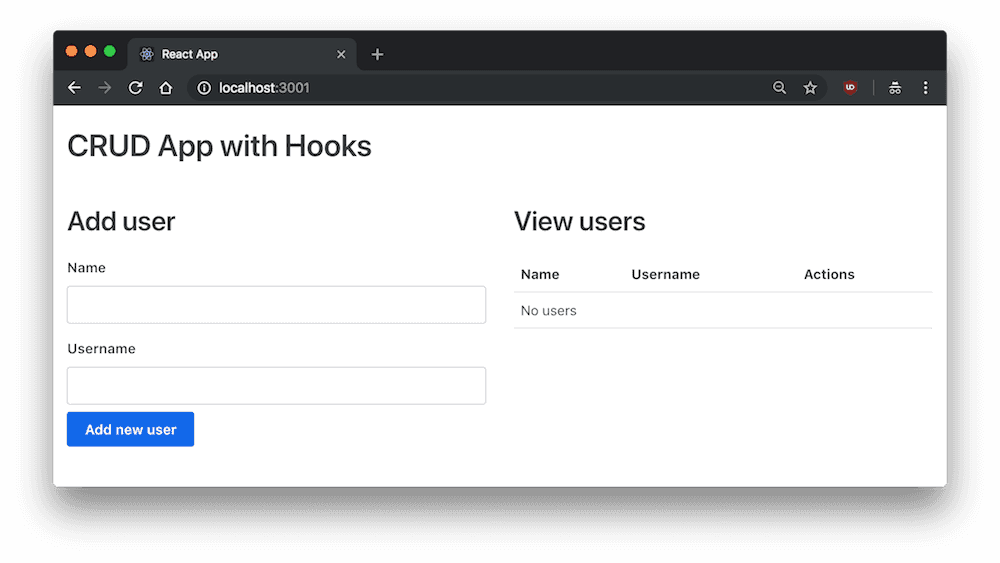
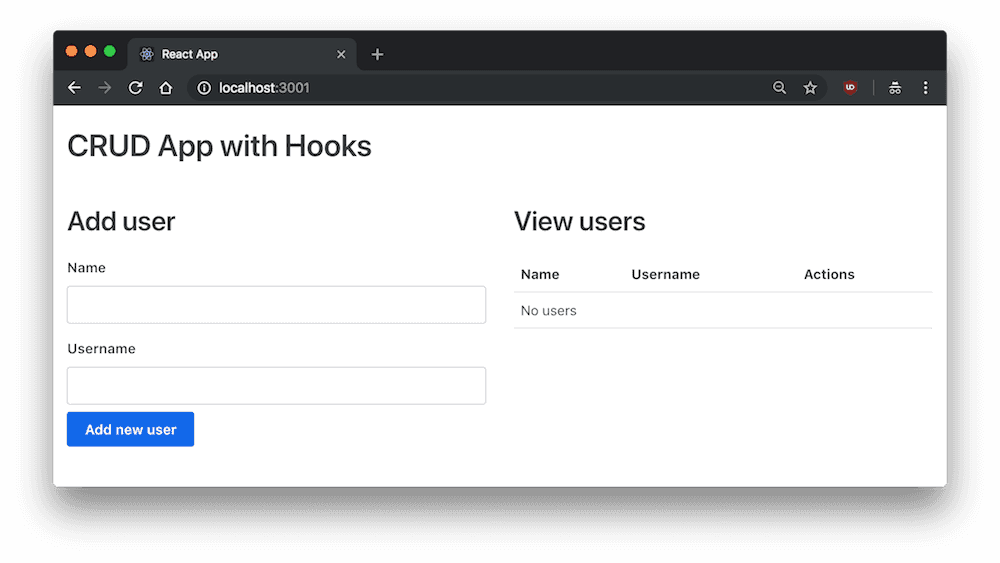
Creating Forms with React & Redux Learn how to build complex forms that create and update data locally as well as on a server CRUD Examples with React & Redux In this tutorial, we'll tie React & Redux up to a server for (C)reating, (R)eading, (U)pdating, and (D)estroying data. Sep 16, · React Rich Text Editor. This is a UI component built completely in React that is meant to be a full-featured textarea replacement similar to CKEditor, TinyMCE and other rich text "WYSIWYG" - 's based on the excellent, open source - from Facebook which is performant and production-tested.. Demo. Save time with the online editor for Material-UI that has a simple, intuitive drag & drop interface and ready-made React components. Create React and Material templates in minutes. A lifetime license is best for those who create several projects per year.










|
Mallet Hammer Where To Buy Uk Marking Knife Tool Definition Value Pull Out Drawer Under Kitchen Sink 90 |
Alisija
27.12.2020 at 21:22:36
XOSE111
27.12.2020 at 21:37:32