Close Drawer React Navigation Key,How To Build A Steam Box For Wood 90,Cool Wood Projects With Plans 80,Grass Drawer Slide Replacement Parts Lyrics - Plans Download
close-drawer-react-navigation-key
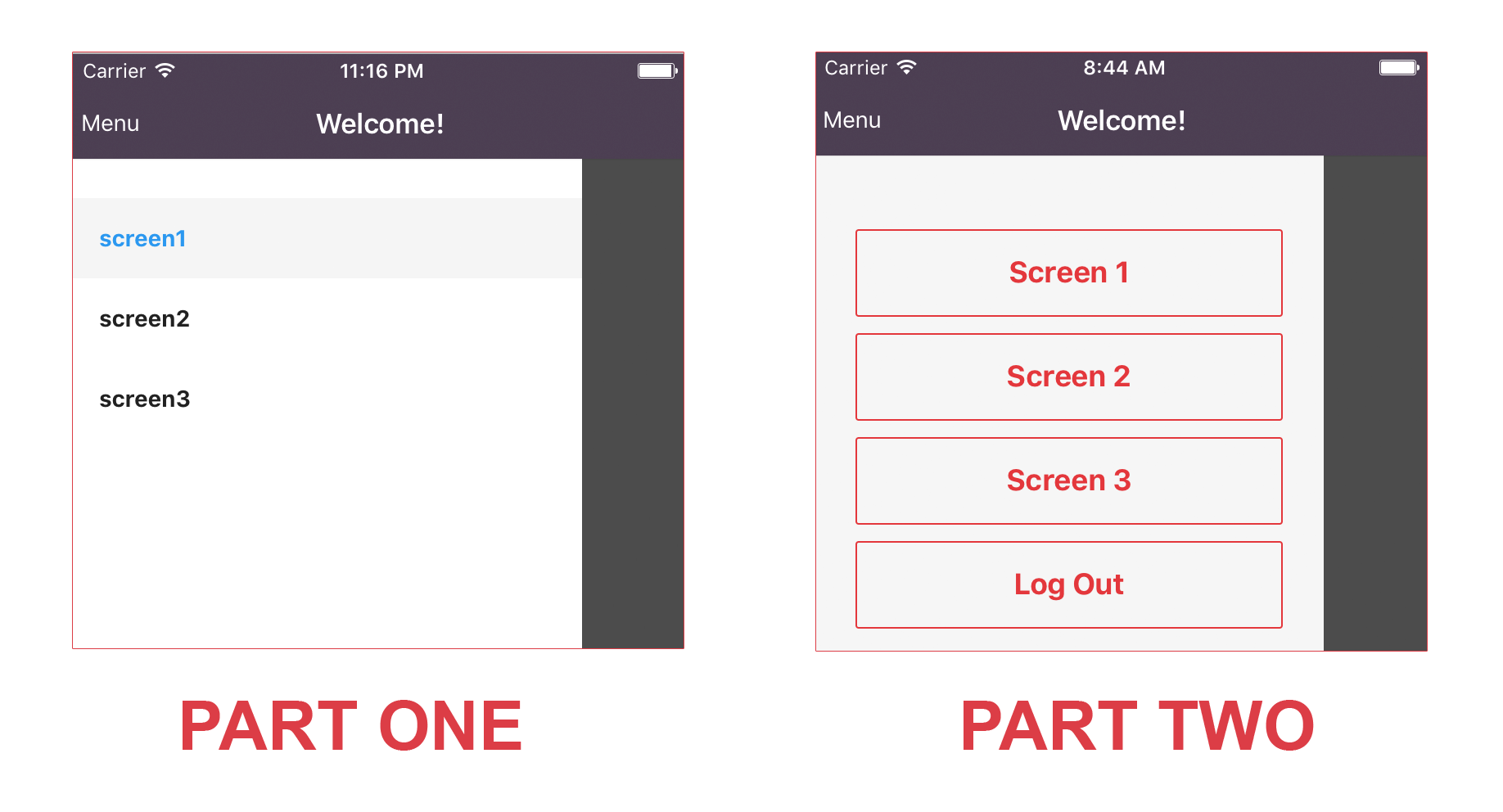
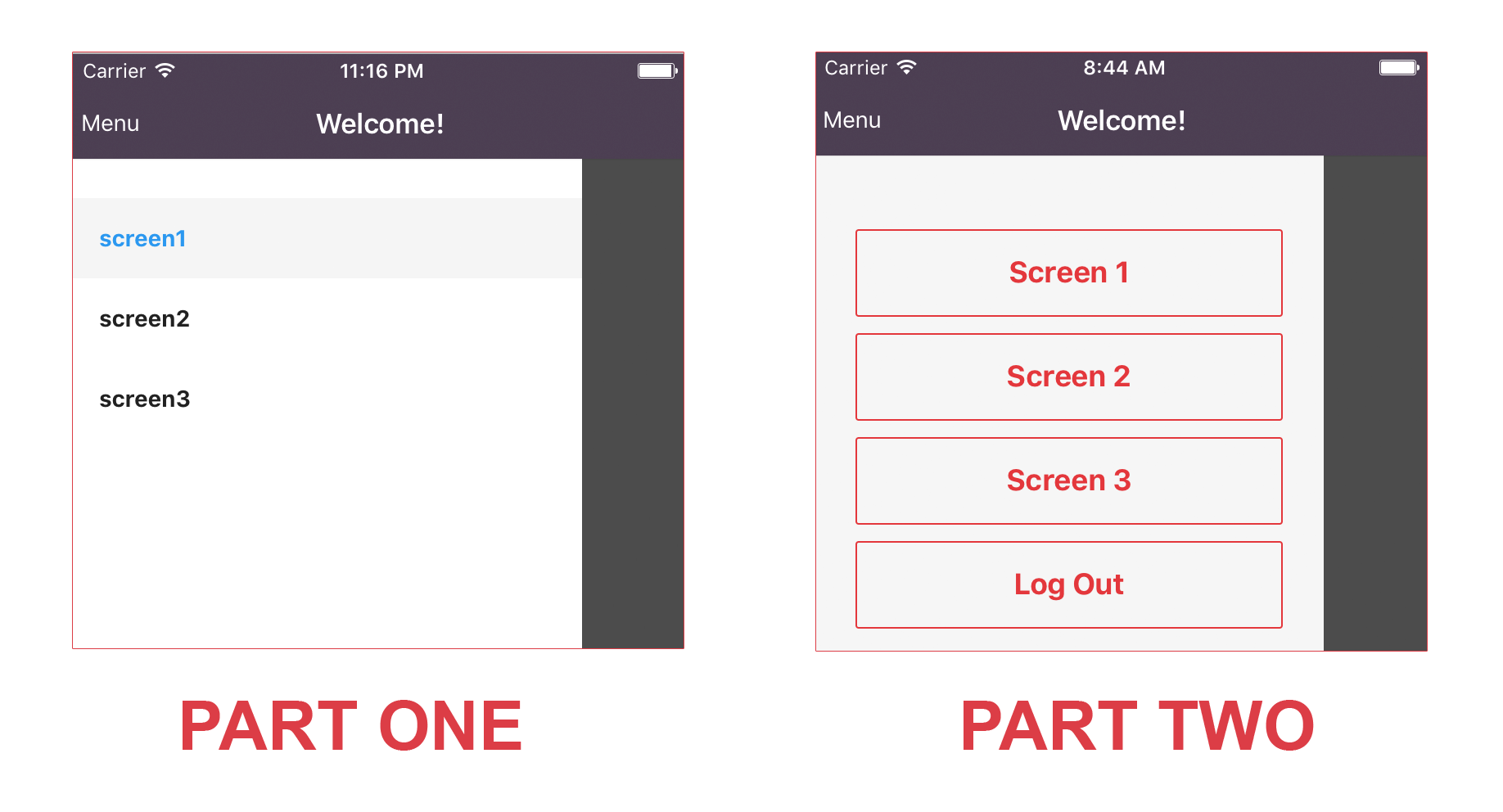
React Navigation 4.x To finalize installation of react-native-gesture-handler for Android, make the following modifications to - : package - e; import - ctivity I found an option in which drawer does not close when tapping outside. An error appears if you open drawer through method - Drawer(). Steps to reproduce (here, by the concept of 'open', I mean pressing the toggle button): Open the drawer for the first time (here closing works nice). Create Drawer Navigator. Import the createDrawerNavigator from react-navigation-drawer. import { createDrawerNavigator } from 'react-navigation-drawer'; Then make use it to create a new drawer navigator with the below properties. const Drawer = createDrawerNavigator({. And there you have it, a simple React Native Drawer Tutorial, to make a clean drawer navigation through your app. I will create a Github and - repositories you can use to test and implement for your projects. This Article and the repositories will keep updating on new stuff, and explore anything updated for the Drawer navigation, to keep it ready for future patches. In this tutorial you will learn 1- what is the drawer navigator? 2- what is the difference between drawer navigator and other navigation types? 3-how to.
React Navigation doesn't do any magic here. closeDrawer - close the drawer; toggleDrawer - toggle the state, target - The key of the navigation state the action should be applied on. By default, Close Drawer React Navigation Method actions bubble to other navigators if not handled by a navigator. activeTintColor: '#fff', activeBackgroundColor: '#6b52ae', }, }); export default createAppContainer(DrawerNavigator); → Run this code. To open and close drawer, use the following helpers to open and close the drawer: Copy. - tion. openDrawer - open the drawer; closeDrawer - close the drawer; toggleDrawer - toggle the state, ie. switch from closed to open and vice versa; Common API reference# The vast majority of your interactions with the navigation prop will involve navigate, goBack, state, and setParams / getParam. navigate - Link to other screens#.










|
Sawstop Table Saw Woodshop Co Ltd The Weekend Woodworkers Project Collection Engineering Bridge City Kerfmaker Km 1 Dual Mode Router Js |
dfd
14.02.2021 at 19:59:30
KOLUMBIA
14.02.2021 at 21:20:44
SmErT_NiK
14.02.2021 at 21:15:37
Legioner
14.02.2021 at 19:35:17
027
14.02.2021 at 21:36:48