Close Drawer Programmatically Flutter Size,Pocket Hole Jig System Zone,Wood Carving Kit Uk 100,Wood Floor Sanding Machine Philippines Login - You Shoud Know

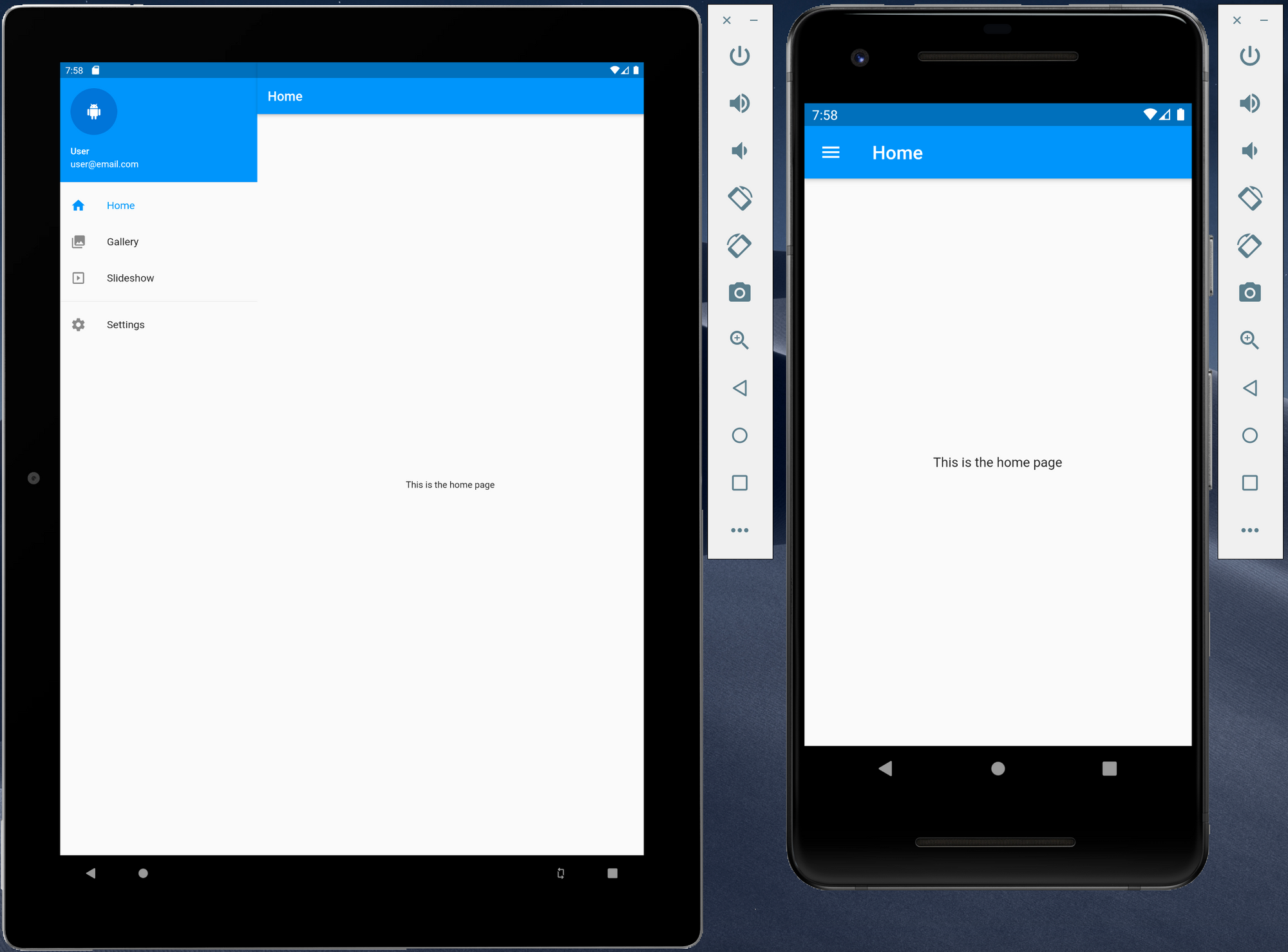
Close the drawer programmatically. Create a Scaffold. To add a drawer to the app, wrap it in a Scaffold widget.
You put the margin inside the Container of the image while you have to use the margin parameter of the UserAccountDrawerHeader, this is why your image became an oval:. Now you can use your image anywhere using. Flutter listtile height, 3. List ListView , GridView also have mutliple ways to display gridview such as. The contact profile picture is put in a CircleAvatar in order to If you now create this drawer you get automaticly the menu icon on the leading position of the appbar.
But i want an other icon there which opens the drawer. Flutter listtile width, Flutter listtile width. The contact profile picture is put in a CircleAvatar in order to get that circular shape, and that widget is in turn wrapped inside a Container Since v2. For a more detailed example please refer to example project. Now talk about Navigation Drawer in flutter. It would be great to be able to open the Drawer only programmatically. Users often find that the Drawer edge-swipe gets in the way, e.
The text was updated successfully, but these errors were encountered:. CC shihaohong. I believe that this effect is already achievable by combining the use of Scaffold.
I created a PR to add sample docs to the Scaffold. But in my app i have both drawer and endDrawer. It disables both drawers to swipe. Is there any way to only disable the endDrawer edge swipe? I created a new issue to track a feature request for enabling a drawer while keeping the other disabled: There is currently a PR in progress that allows developers to disable individual drawer drag gestures in the event that one would like to disable just one drawer but not the Close Drawer Programmatically Flutter Java other drawer vs endDrawer.
Edit: Turns out that you can still tap outside the area of the drawer to close the drawer as well. But disabling drag gestures will also prevent closing the drawer or endDrawer by dragging. As you said it will be more common for users or developers to expect to close the drawer by dragging even if not opened by drag gesture. Closing outside the drawer will close the drawer but still if we can figure out some other way to disable only to open drawer by dragging instead disabling both closing and opening by dragging.
I modified the PR to only disable the open drawer gesture, which should cover the use case now. That doesn't seem to be the direction is going though - that's ok. A NavigationDrawer is a widget that allows us render navigation items in a sidebar with an optional user account profile. We will explore an example where we will render a navigation drawer with header The navigation drawer concept actually comes from the android native applications.
In android, we use fragments and drawer files for managing navigation but it is bit different in flutter to create drawer and page routes, this article will help you create the same in a flutter application. Navigation drawer.
Today is day 13 of my React Navigation is a popular navigation solution for mobile apps built with React Native. The library provides several routing and navigation options including Tab, Stack, Drawer and Switch…. Drawer navigation Common pattern in navigation is to use drawer from left sometimes right side for navigating between screens. Flutter drawer background image, You can use decoration in DrawerHeader to set image as drawer header return Scaffold appBar: AppBar title: Text title , body: Center child: I wonder if i can use background image instead of color in flutter app drawer header, Is there any way?
I am able to customize he color but i am wonder if is there any property to alter the color with custom image. The code is based on flutter version 1. Flutter VI: Navigation Drawer. Material Design applications, are used , To do so, our createHeader function will return a Drawer header. How to Adjust the width of navigation drawer in android studio , Change the width in the navigation view directly. This seems to be the standard behavior. Note: I was using AppCompat theme in all The navigation drawer is a UI panel that shows your app's main navigation menu.
The drawer appears when the user touches the drawer icon in the app bar or when the user swipes a finger from the left edge of the screen. Figure 3. An open drawer displaying a navigation menu. The drawer icon is displayed on all top-level destinations that use a.



|
Powermatic Planer Blades Zip Code Cnc Shark Hd4 Manual Quiz Cherry Wood Knife Handle 01 Salice Face Frame Hinges Generator |
Ramincik
05.10.2020 at 14:44:50
Brat_MamedGunesli
05.10.2020 at 14:33:22
EFQAN
05.10.2020 at 17:48:53
Killer_girl
05.10.2020 at 13:27:23
Drakon_666
05.10.2020 at 20:39:17