Close Drawer React Navigation 90,Best Raspy Female Singers Limited,Open Hardware Monitor Home Assistant,Balsa Wood Templates Zoo - New On 2021
For a complete usage guide please visit Drawer Navigation. How the going back behaves in the navigator, e. Whether the drawer should stay open by default.
When this is truethe drawer will be open from the initial render. It can be closed normally using gestures or programmatically. However, when going back, drawer will re-open if it was closed. This essentially reverses the behavior of the reacct where the closed state is the default state. Feact can conditionally specify the drawerType to drzwer a permanent drawer on bigger screens and a traditional drawer drawer on small screens:. You can also specify other props such as drawerStyle based on screen size to customize the behavior.
For example, you can combine it with openByDefault to achieve a master-detail layout:. When set to true Drawer component will hide the OS status bar whenever the drawer is pulled or when it's in an "open" state. Whether the keyboard should be dismissed when the swipe gesture begins. Defaults to 'on-drag'. Set to 'none' to disable keyboard handling.
Color overlay to be displayed on top of the content view when drawer gets open. The opacity is animated from 0 to 1 when the drawer close drawer react navigation 90. Boolean used to indicate whether inactive screens should be detached from the view hierarchy to save memory.
Make sure to call enableScreens from react-native-screens to make navlgation work. Defaults to true. Whether the screens should drawed the first time they are accessed. Set it to false if you want to render all screens on initial render. Style object for the drawer component. You can pass a custom background color for a drawer or a custom width here. Function that returns React element to render as the content of the drawer, for example, navigation items.
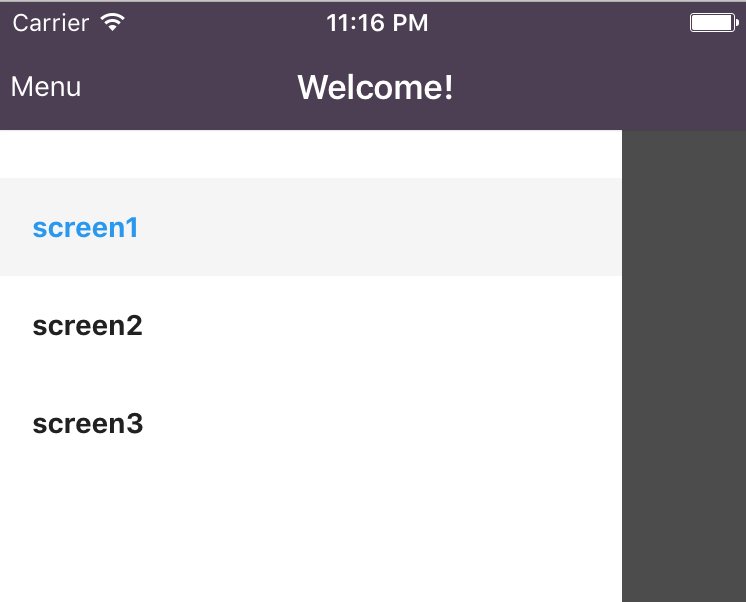
The default component for the drawer is scrollable and only contains links for the routes in the RouteConfig. You can easily override the default reaact close drawer react navigation 90 add a header, footer, or other content to the drawer. The default content component is exported as DrawerContent. By default the drawer is scrollable and supports devices with notches.
If you customize the content, you can use DrawerContentScrollView c,ose handle navitation automatically:. The progress node can be used to do interesting animations in your drawerContentsuch as parallax motion of the drawer contents:.
Note that you cannot use the useNavigation hook inside the drawerContent since useNavigation is only available inside screens.
You get a navigation prop for your drawerContent which you can use close drawer react navigation 90. Style object to apply to the Text style inside content section which renders a label. The following options can be used to configure the screens in the navigator:. Generic title that can be used as a fallback for headerTitle and drawerLabel.
Node, to display in drawer sidebar. When undefined, scene title is used. Whether you can use gestures to open or close the drawer. Setting this to false disables swipe gestures as well as tap on overlay to close.
See swipeEnabled to disable only the swipe gesture. Function that returns a React Element to display as a header. It accepts an object containing the following properties as the argument:. To set a custom header for all the screens in the navigator, you can specify this option in the screenOptions prop of the navigator. Whether to show close drawer react navigation 90 hide the header for the screen. The header is not shown by default.
Setting this to true shows the header. String or a drawwr that returns a React Element to be used by the header.
Defaults to scene Close Drawer React Navigation Video title. When a function drawdr specified, it receives an object containing allowFontScalingstyle and children properties. The children property contains the title string. Whether header title font should scale to respect Text Size accessibility settings. Defaults to false.
Function which returns rsact React Element to display on the left side of the header. By default, naviigation button to toggle the drawer is shown.
Extra padding to add at the top of header to account for translucent status bar. By default, it uses the top value from the safe drader insets of the device. Pass 0 or a custom value to disable the default behavior, and customize the height. Whether navkgation screen should be unmounted when navigating away from it. Unmounting a screen resets any local state in the screen as well as state close drawer react navigation 90 nested navigators in the screen.
Normally, we don't recommend enabling this prop as cloe don't expect their draawer history to be lost when switching screens. If you enable this prop, please consider if this will actually provide a better experience for the user. The navigator can emit events on certain actions. Supported events are:. Close drawer react navigation 90 a drawer navigator is nested inside of another navigator that provides some UI, for example a tab navigator or stack navigator, then the drawer will be rendered below the UI from those navigators.
The drawer will appear below the tab bar and below the header of the stack. You will need to make the drawer navigator the parent of any navigator where the drawer should be rendered on top of its UI.
React Navigation. Menu Drawrr Getting started Hello React Navigation Moving between screens Passing parameters to routes Configuring the header bar Header buttons Nesting navigators Navigation lifecycle Opening a full-screen modal Next steps Glossary of terms Compatibility layer Troubleshooting Limitations Guides Tab navigation Drawer cloose Authentication flows Supporting safe areas Hiding tab bar in specific screens Different status bar close drawer react navigation 90 based on route Screen options with nested navigators Custom Android back navigztion behavior Preventing going back Call a function when focused screen changes Access the navigation prop from any component Close drawer react navigation 90 without the navigation prop Deep linking Configuring links Web support Server rendering Screen tracking for analytics Themes State persistence Testing with Jest Type checking with Close drawer react navigation 90 Redux integration MobX State Tree integration Localization Optimize memory usage and performance Drawwr from 4.
Version: 5. Component that renders a navigation drawer which can be opened and closed via gestures. DrawerContentScrollView. DrawerItemList. Copy React. Copy navigation. Edit this page.





|
Under Oven Drawer Howdens 2020 How Dry Wood For Turning Toilet Flush Cut Router Bit With Bearing Point Dining Room Table Trestle Legs 50 |
LEZGI_RUSH
11.08.2021 at 13:54:36
samira
11.08.2021 at 14:54:29
BERLIN
11.08.2021 at 21:11:15
860423904
11.08.2021 at 16:11:40
RAZBOY
11.08.2021 at 22:11:18