vuetify-drawer-under-toolbar-tag
Vuetify is a Material Design component framework for www.- It aims to provide all the tools necessary to create beautiful content rich applications. The toolbar component works great in conjunction with v-navigation-drawer. and v-card.. Vuetify - Business Support. Consulting and support directly from Vuetify team. ads via Vuetify. # Usage. A toolbar is a flexible container that can be used in a number of ways. By default, the toolbar is 64px high on desktop and 56px high on mobile. There are a number of helper components available to use with the toolbar. The v-toolbar-title is used for displaying a title and v-toolbar-items allow v-btn. to extend full height. dense. Hey, in this Vuetify tutorial we'll take a look at adding a slide out navigation to our app using navigation drawers and control it via a burger icon in the. Ширина контейнера, насколько я понял, в Vuetify ограничивается просто вручную с помощью max-width. И оно работает, но проблема в том, что на большом разрешении контейнер располагается в центре, а сайдбар привязан к правому краю экрана, за счет чего между контейнером и сайдбаром образовывается пустое пространство. А хотелось бы, чтобы сайдбар был прижат к правому краю контейнера и образовывал с ним как бы неразрывный блок. А свободное место добавлялось бы слева от контейнера и справа от сайдбара. Условно что-то вроде этого: [ . top bar. ] [space][.container.][drawer][space]. а.
I'm trying to get the
vuetify drawer under toolbar tag drawer clipped below the dialog toolbar. Specifies a v-img as the component's background. This is the default style. Reduce the height of the toolbar content to 56px px when using the prominent prop. Sign up or log in Sign up using Google.

If you need white text, simply add the white--text class. Icons can be used for the primary content of a button. This property makes the button rounded and applies the text prop styles. Using the loading prop, you can notify a user that there is processing taking place.
The default behavior is to use a v-progress-circular component but this can be customized. Text buttons have no box shadow and no background. Only on hover is the container for the button shown. When used with the color prop, the supplied color is applied to the button text instead of the background.
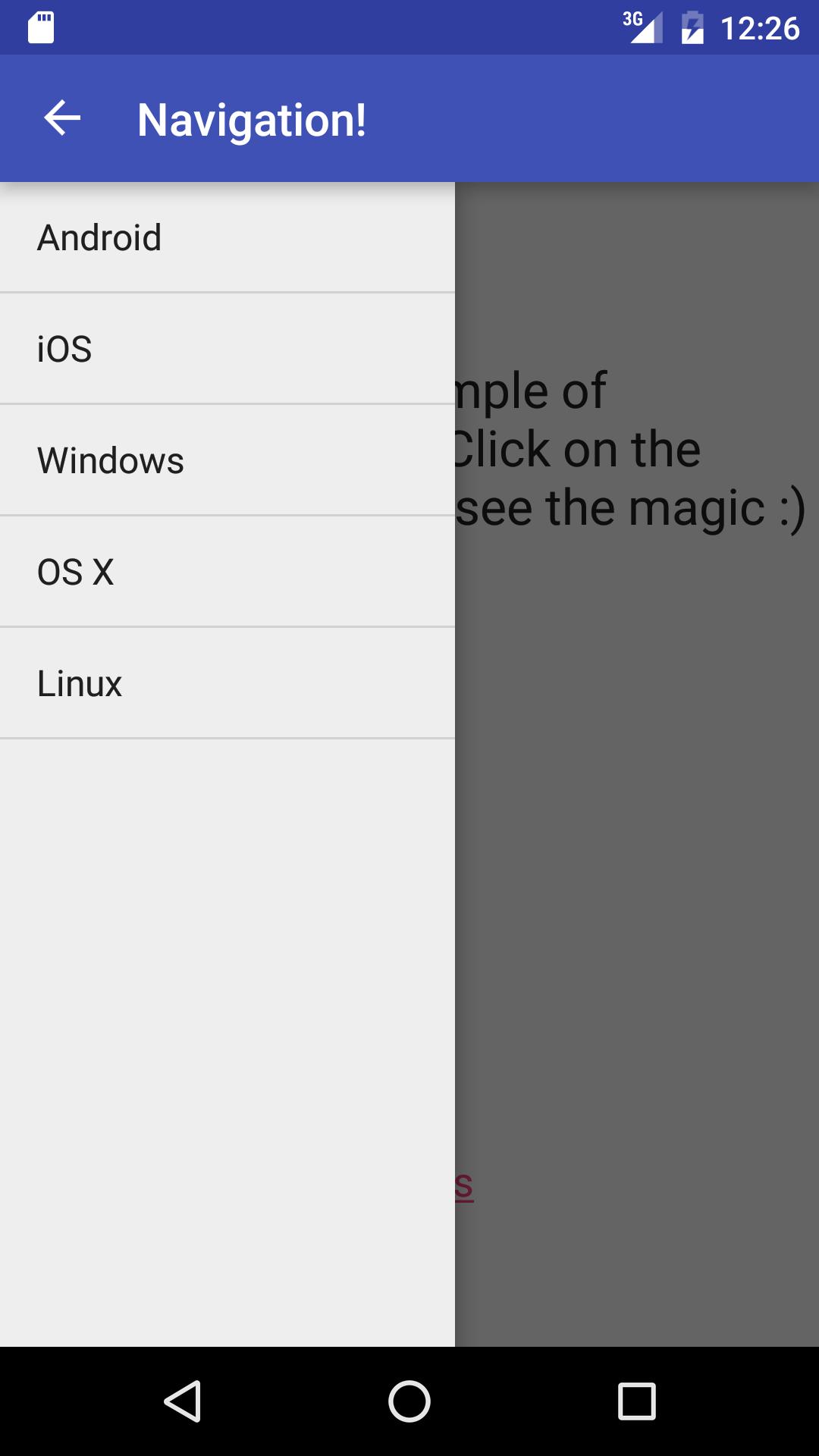
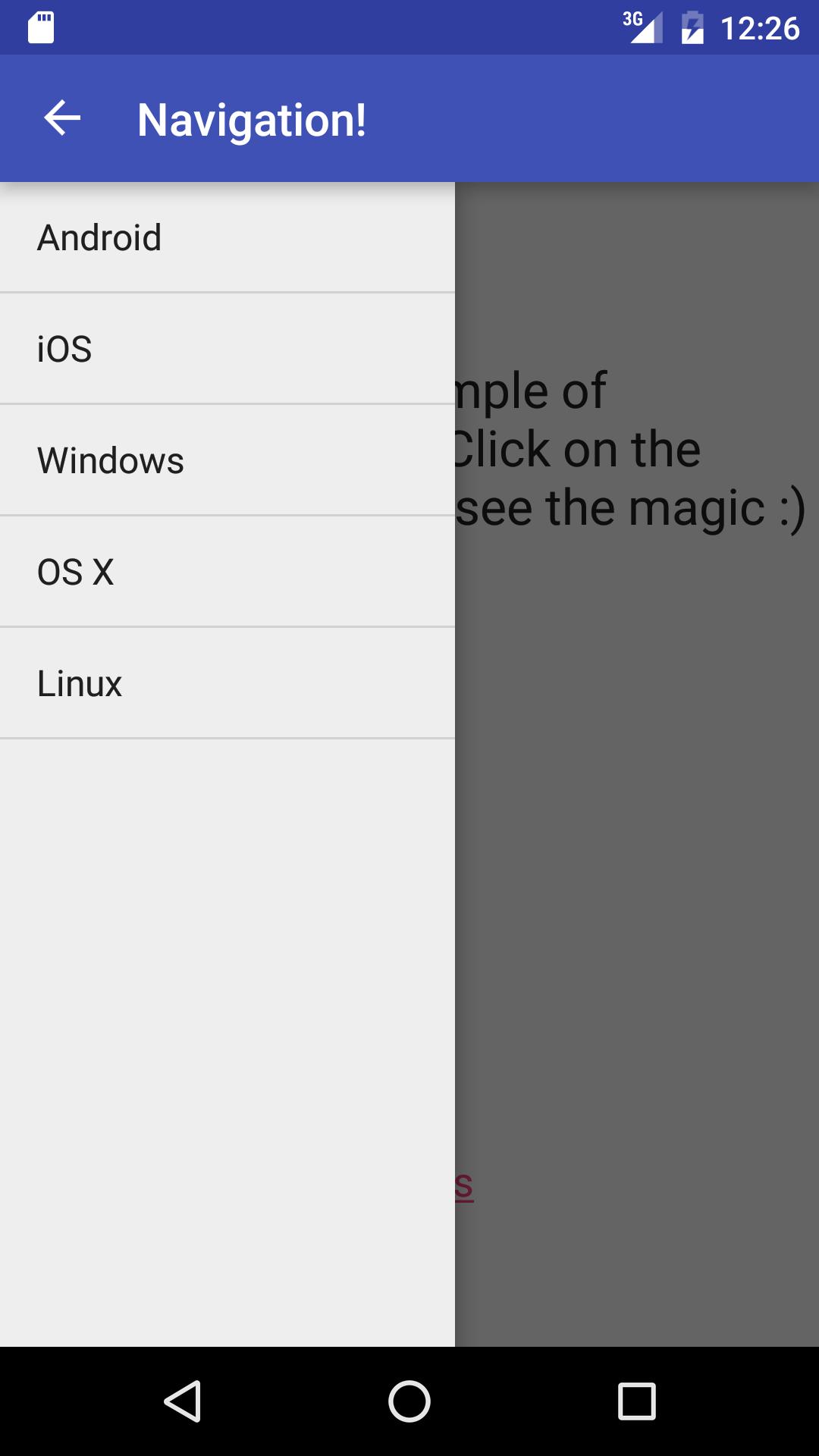
This is the default style. Jump to bottom. Copy link. Versions and Environment Vuetify: 1. So, we make a navigation drawer with the clipped attribute and a toolbar below it. KaelWD closed this Feb 20, I had assumed the cawoodm that adding clipped alone would shift the drawer below the app bar. Sign up for free to join this conversation on GitHub. Already have an account? Sign in to comment. Linked pull requests. You signed in with another tab or window.
Reload to refresh your session. You signed out in another tab or window.







katyonok
17.08.2021 at 22:28:48
LestaD
17.08.2021 at 14:56:17
Lady_Neftchi
17.08.2021 at 11:27:51