Navigation Drawer Under Status Bar Interface,Open Hardware Monitor Python On Mac,Lathe Tools Northern Ireland 3d - Plans Download
navigation-drawer-under-status-bar-interface
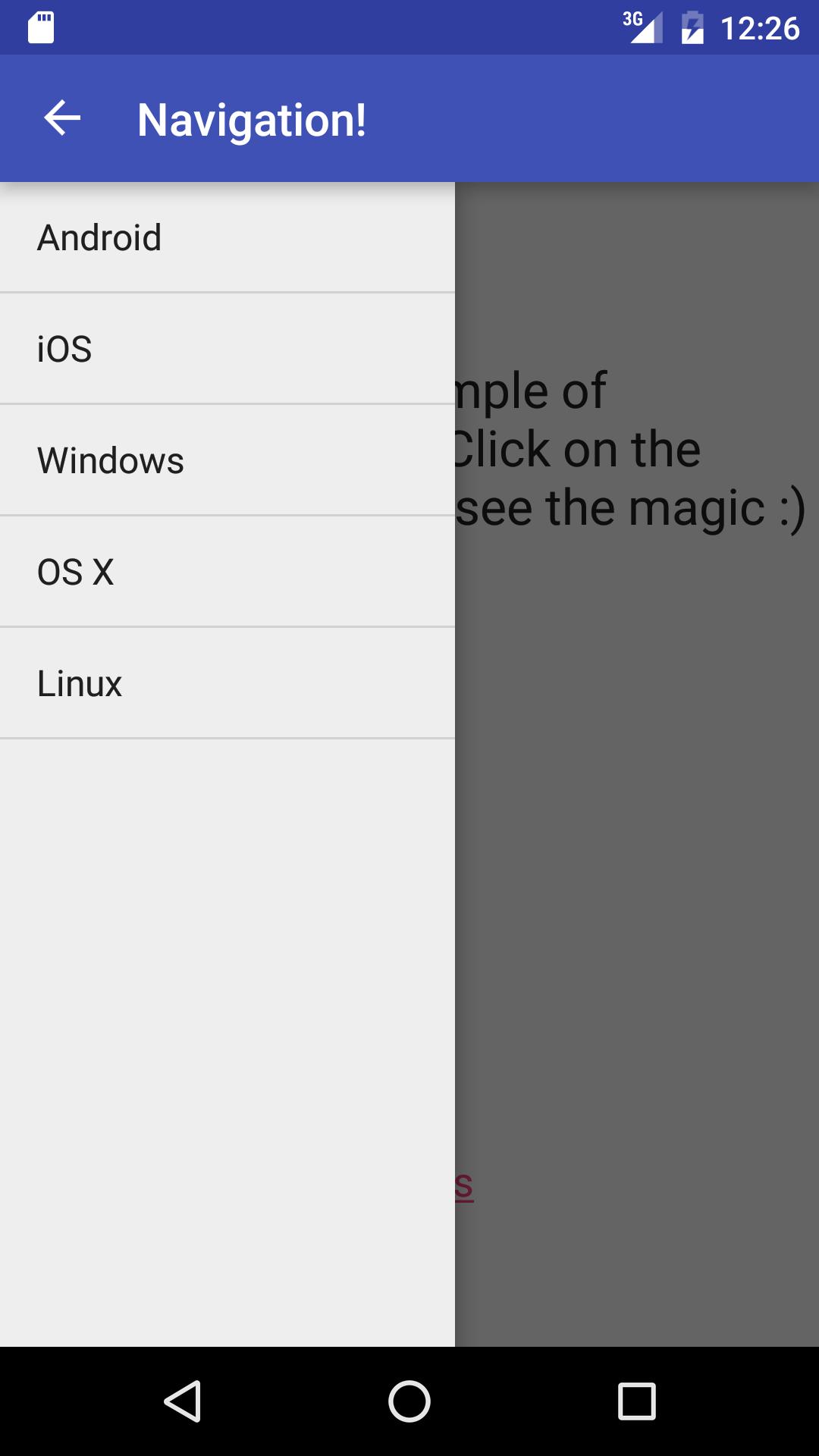
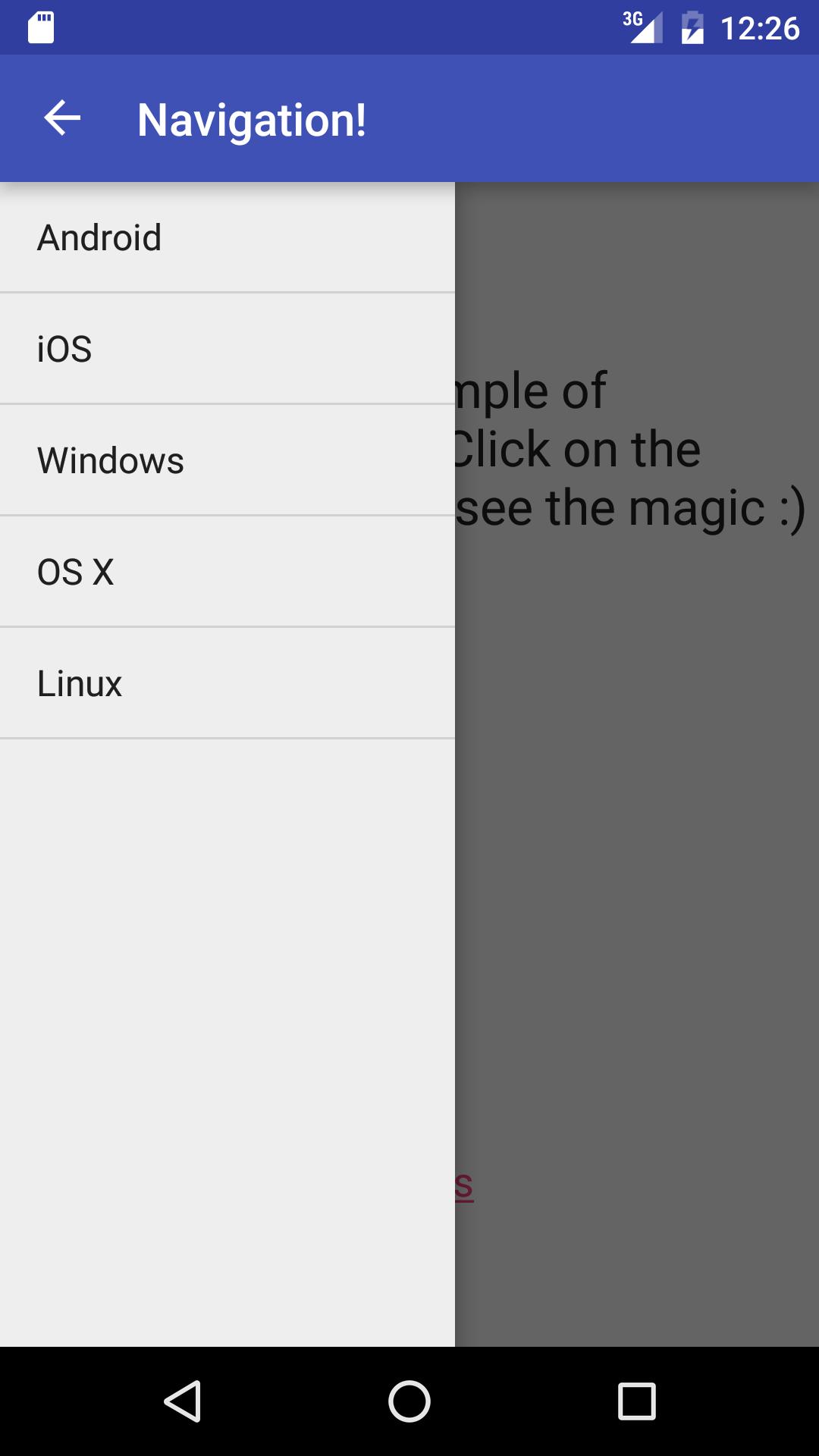
У вас получится Navigation Drawer, который: Соответствует последним рекомендациям по дизайну (Google Material Design Guidelines); Поддерживает использование нескольких Drawer (можно выдвигать второй справа); Поддерживает использование Android Navigation Drawer Under Status Bar Js бейджей; Имеет простой и понятный интерфейс (API); Может выползать как под, так и поверх Status Bar; Позволяет менять иконки, цвета, бейджи во время выполнения; Использует AppCompat support library. The navigation drawer slides in from the left and contains the navigation destinations for your app. The nav drawer spans the height of the screen, with everything behind it visible but darkened by a scrim. The navigation drawer follows the keylines and metrics for lists. Resting elevation. 16dp. Navigation drawer types. Permanent Persistent Mini variant Temporary. Contents. Side nav width: Equal to the screen width minus the height of the action bar. In the example shown above, the nav drawer is 56dp from the right edge of the screen. Maximum width: The maximum width of the nav drawer is dp on mobile and dp on tablet. Earlier making a Navigation Drawer in Android, took considerable effort and with the arrival of Material Design, including a header view and stuff, things got even harder. Design Support Library, Our Savior. To make lives easier we needed to rely on external libraries to create a Material Design Navigation Drawer in Android (unless you were brave enough to attempt it yourself). You can handle the fragment transactions under the switch case. This is all we need to get our Material Style Navigation Drawer with Design Android Navigation Drawer Under Status Bar After support library up and running. But honestly, if you plan on implementing something: Do it good, or don’t bother doing it. The Status Bar overlaps the Navigation Drawer. This is quite easy to achieve. You just need to add this to your theme in v www.-









|
How To Make A Frame Easel Quotes Gun Cabinet Lock Cylinder Quantity |
DoDaqDan_QelBe
24.10.2020 at 14:40:58
Roya
24.10.2020 at 14:17:52