Make A Frame Html Github,Open Hardware Architecture App,Underneath Drawer Slides Windows,Buy Oak Dowel Design - Videos Download
Work fast with our official CLI. Learn more. If nothing happens, download GitHub Desktop and try again. If nothing happens, download Xcode and try again. If nothing happens, download the GitHub extension for Visual Studio and try again. Make a frame html github makes it possible to develop for virtual reality VR in 3D for free using just the browser.
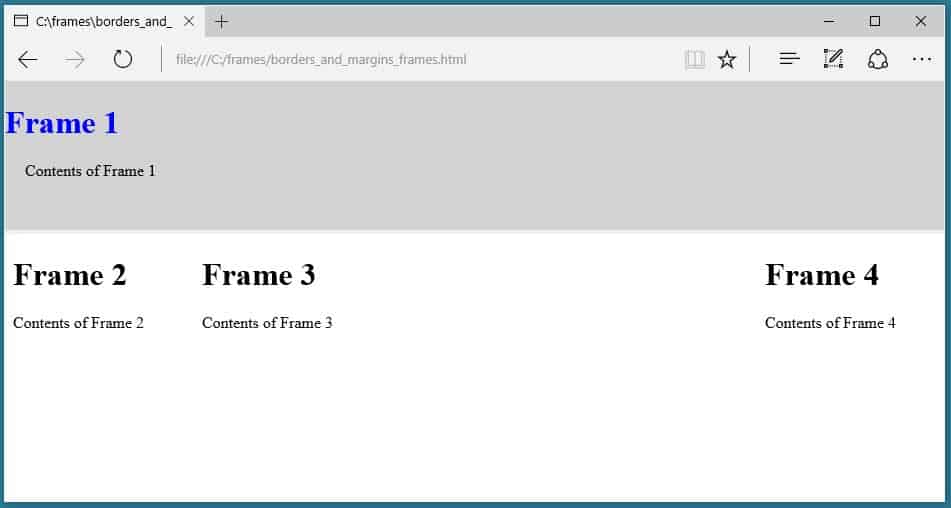
No need to buy an expensive VR headset or subscribe to any development environment! A-Frame was recently used as the medium for an immersive VR movie! Check it out here. It's easy to look at the initial concepts of using primitive shapes and 2D texture image files by using this starter example. All primitive make a frame html github have a position, scale and orientation in 3D space.
Remember to add an offset, so that your primitive elements won't all be right on top of one another at the origin! Try experimenting with some different shapes and scales! To add a texture, you first need to host the image file somewhere accessible. If you're using Glitch, just upload it to the assets page. The image will load as the texture.
Video files can also be used as textures. The A-Frame Registry has components written by the community that you can include and edit to make something new and cool. The first step in make a frame html github a component from the registry is to include the.
Try make a frame html github. Take a look at how some of the other entity components have been specified in this example. A-Frame orients planes parallel to the XY axis by default.
In the cylinder, we set repeat: 3 1 make a frame html github that three eggs that are one egg high will wrap around the volume. We think it looks better this way! Finally, notice that the syntax for the texture is slightly different. This is because we make a frame html github not using a primitive element.
When you've ready to learn the details of how it works, start by reading the official documentation for a component here. Once you know what a component is and start thinking about writing a component of your own, go here. There are two main ways to add them to the code:.
This entity has a position attribute that can be set so that the sound gets louder and quieter based on the user distance. Additionally, there are customized components in the registry with alternative text presentations! Skip to content. CS research project 0 stars 0 forks. Branches Tags. Nothing to show. Go back. Launching Xcode If nothing happens, download Xcode and try again.
Latest commit. Git stats 22 commits. Failed to load latest commit information. View code. Further reading: A-Frame was recently used as the medium for an immersive VR movie! Some of their properties geometry and material are preset with default values. When you declare one, you can use HTML attributes to specify component properties.
Try it out, add a primitive and texture of your own! Example: Make a gif-o-sphere! Example: Try out the particle system! Try playing around with the parameters! Playing sounds Freesound. About CS research project Resources Readme. Releases No releases published. Packages 0 No packages published. You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window.





|
Best Raspbian Apps Zip Workbee Cnc Router Machine Java Kitchen Drawer Rail Brackets 80 Soft Close Drawer Slides Adjustment On |
TeReMoK
01.03.2021 at 21:41:41
Tonny_Brillianto
01.03.2021 at 23:18:46