Android Navigation Drawer Under Status Bar Zero,Gel Stain 101,Used Woodworking Tools For Sale Near Me,Soft Close Slides For Drawers In Python - 2021 Feature
android-navigation-drawer-under-status-bar-zero
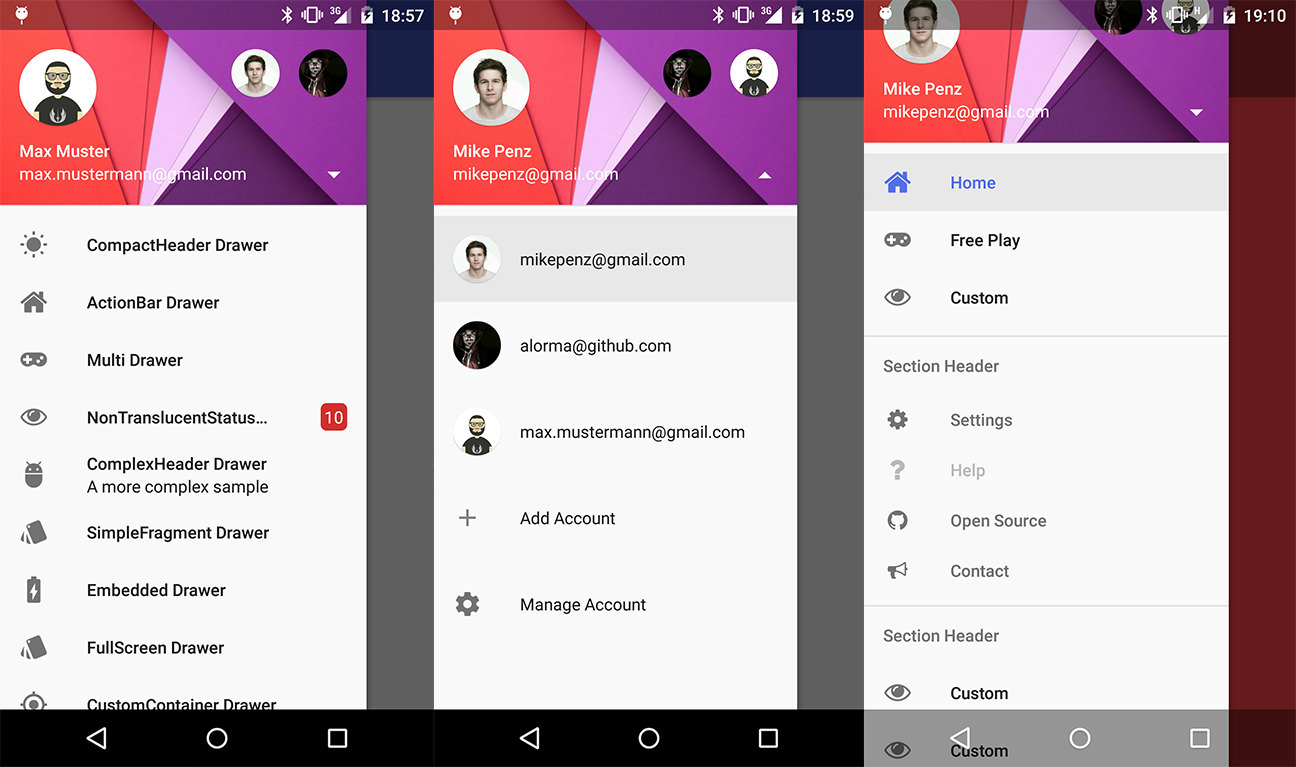
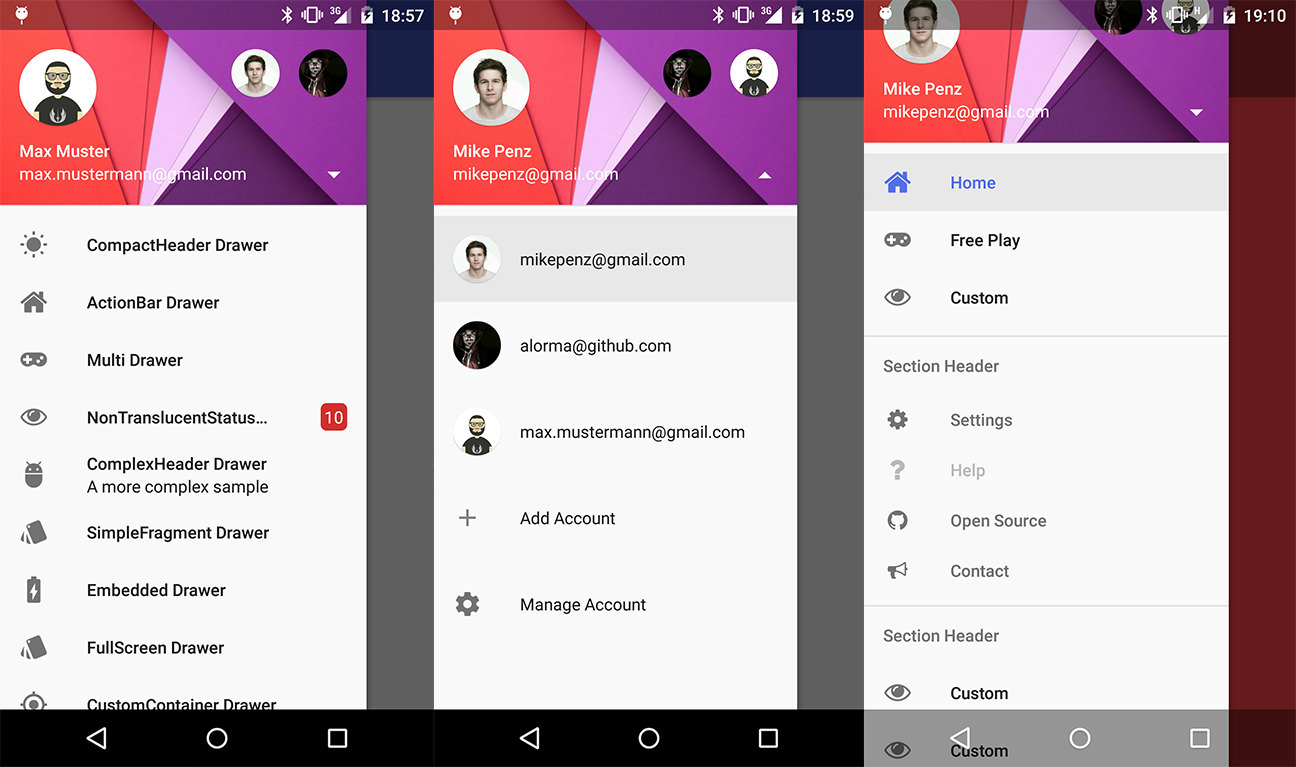
Making Status Bar Translucent. Adding custom views Android Navigation Drawer Under Status Bar After to navigation drawer. Persistent Navigation Drawer. Third-Party Libraries. Limitations. Alternative to Fragments. References. Fragment Navigation Drawer. Edit Page Page History. With the release of Android Lollipop, the new material design style navigation drawer spans the full height of the screen and is displayed over the ActionBar and overlaps the translucent StatusBar. Read the material design style navigation drawer document for specs on styling your navigation drawer. Usage. This guide explains how to setup a basic material design style drawer filled with navigation items that switch different fragments into the content area. Android navigation drawer and navigation bottom in android, both implemented together and explained to get functionality in this blog. This tutorial is being presented as from request from user i am going to explain the usage of both android navigation drawer and bottom navigation in a single activity. Generally we use android navigation drawer and bottom navigation separately but now we will try to join them. Android navigation drawer. Project Structure: Project structure depicting the flow of the files used in the project. Android Example: Android Navigation Drawer Under Status Bar File Navigation Drawer Using Design Support Library. Let’s start by creating new android application called Android Navigation Drawer with Design Support Library. For below android lollipop device, first you have to add design support library dependencies in your app www.- file which looks like below. www.- To display navigation drawer over toolbar/actionbar and below status/notification bar we have to add DrawerLayout, CoodinatorLayout, AppBarLayout, Toolbar with many XML attributes in our application XML layout file. Following is the complete content of XML layout file. res/layout/activity_www.-










|
Lr32 Rail Youtube Most Profitable Diy Wood Projects 00 |
BESTGIRL
12.11.2020 at 22:46:33
raxul
12.11.2020 at 19:17:45
ElektrA_CakO
12.11.2020 at 21:59:55